更新日志:
2018/06/15新增样式:购物车设置/搜索设置
2018/07/12新增样式:商品数量/售价设置/标题设置
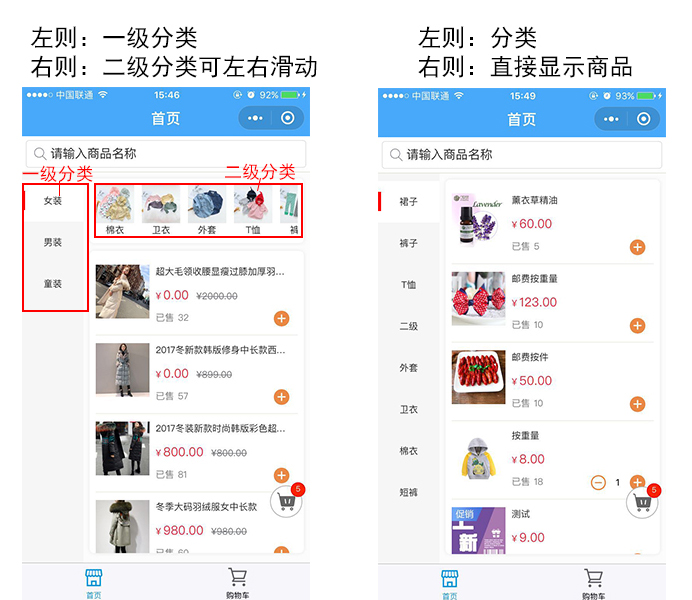
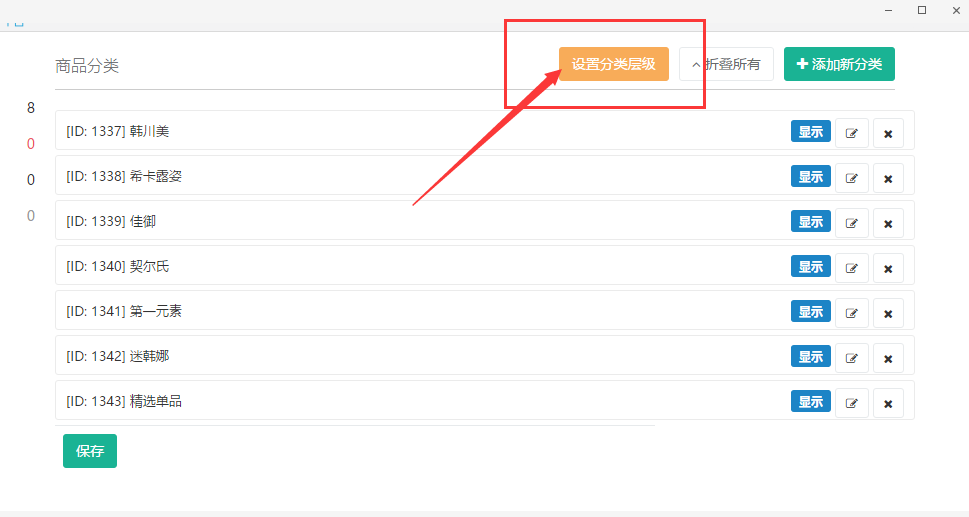
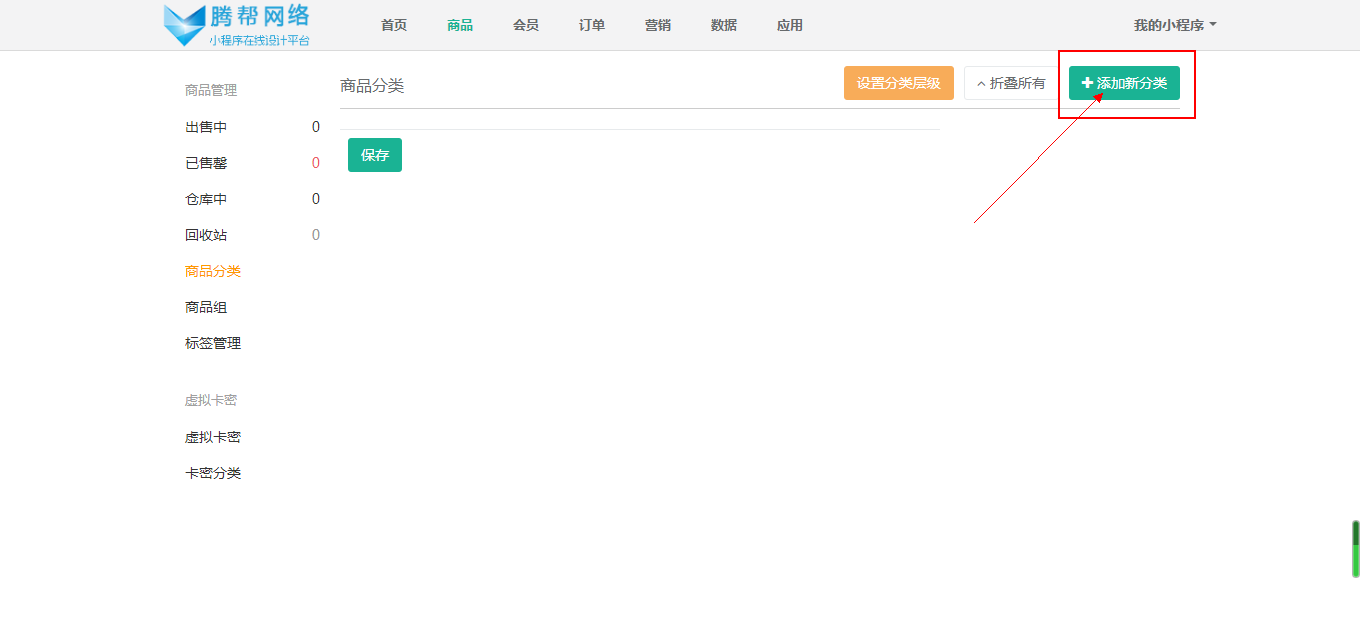
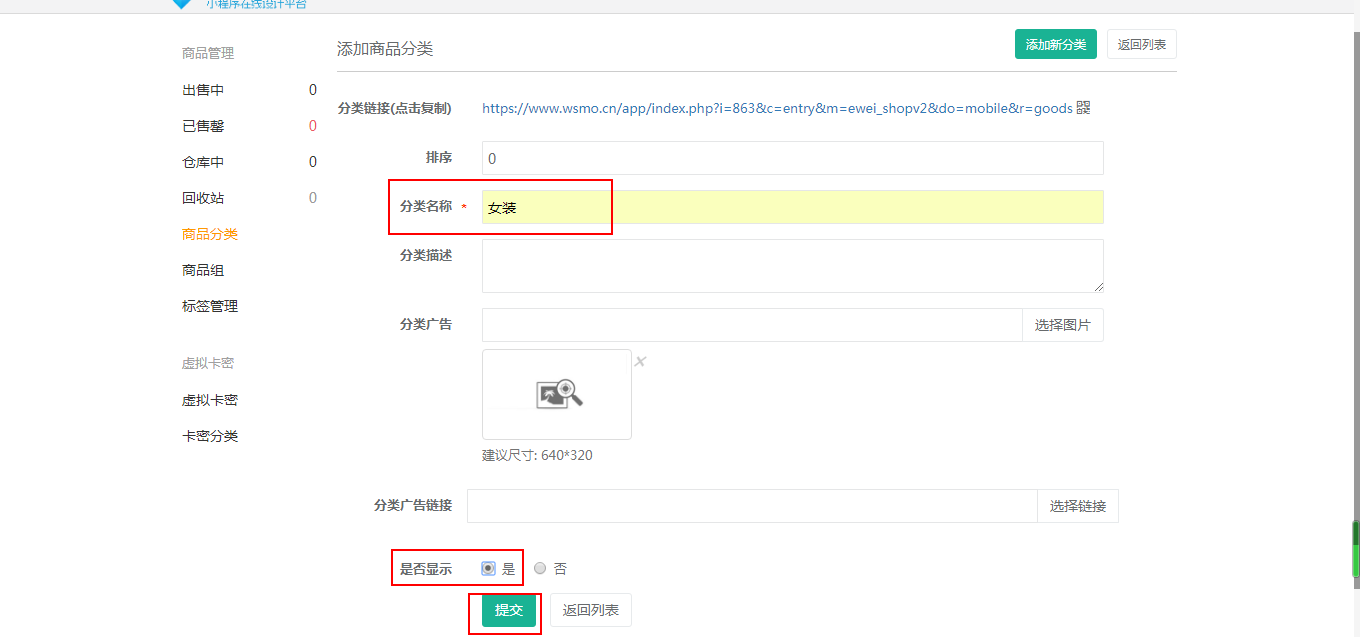
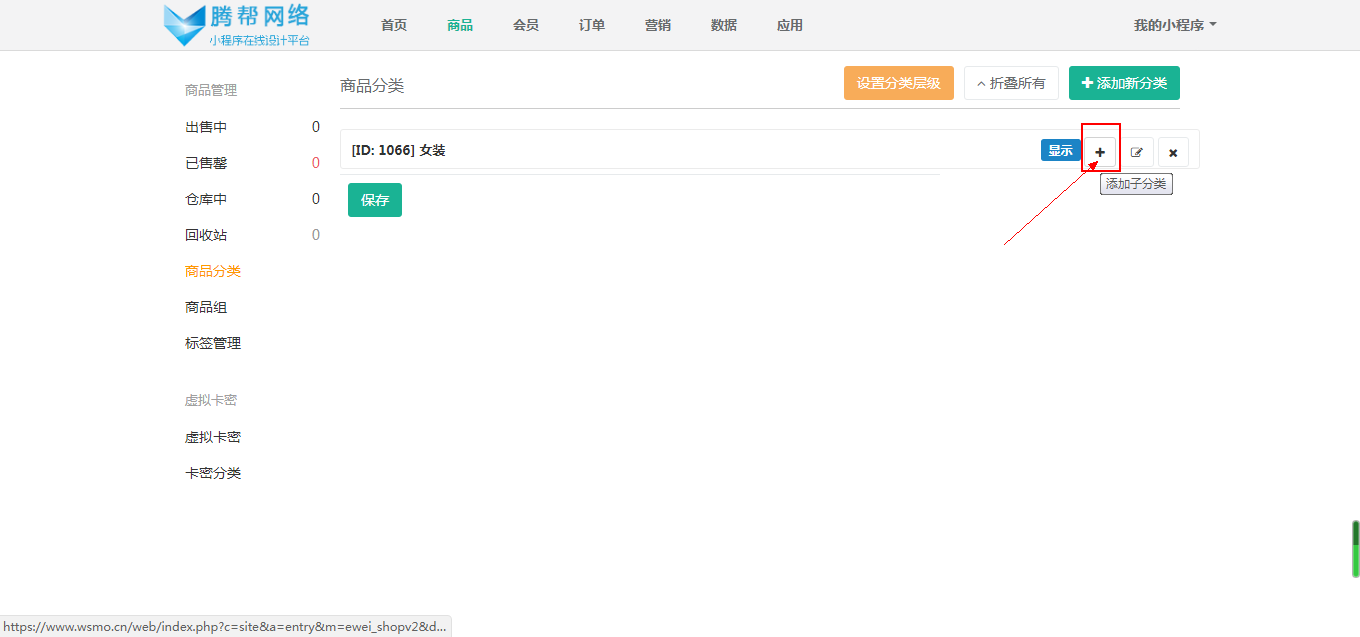
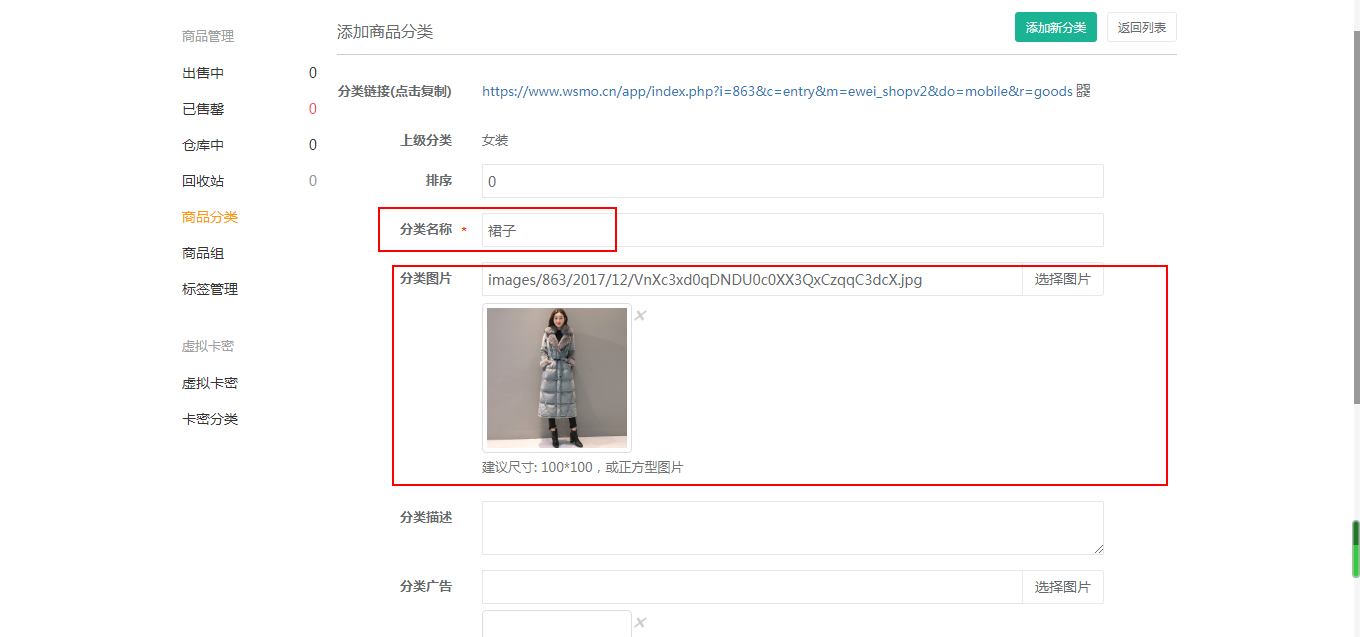
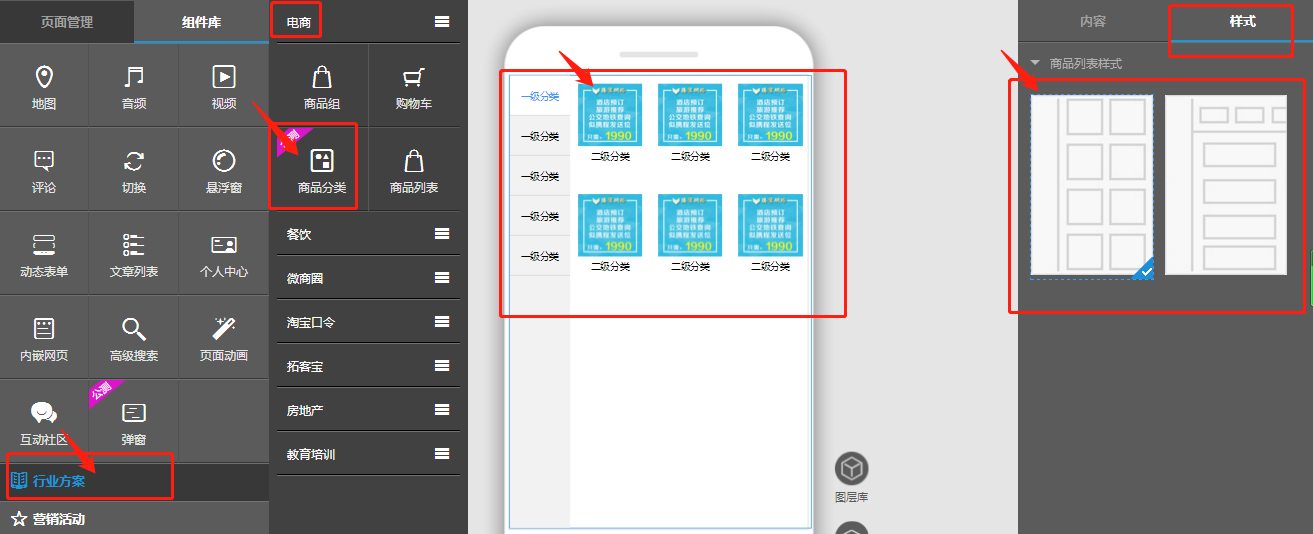
一、进入后台——添加分类(分类需设置分类层级)   1、先添加一级分类。填写商品分类信息,必填:分类名称,是否显示勾选:是,保存  2、添加二级分类。在刚刚添加的一级分类旁,点击“+”号,添加子分类  必填:分类名称,分类图片,推荐和显示勾选:是  提示:分类的顺序是按照添加分类时填写的“排序”,数字越大信息越靠前显示; 若需设置三级分类,则继续添加; 虚拟商品不支持加入购物车; 二、进入组件库——行业方案——电商——商品分类——选择您需要的样式  样式一:必须设置二级分类,不支持三级分类,只显示二级分类不显示商品;
样式二: 支持三级分类; 页面右则顶部可左右滑动分类; 页面显示商品可加入购物车; 可设置促销产品类目; 带搜索框,搜索框和购物车可自定义设置颜色等样式; 购物车设置:购物车颜色/大小/透明度/背景颜色等;
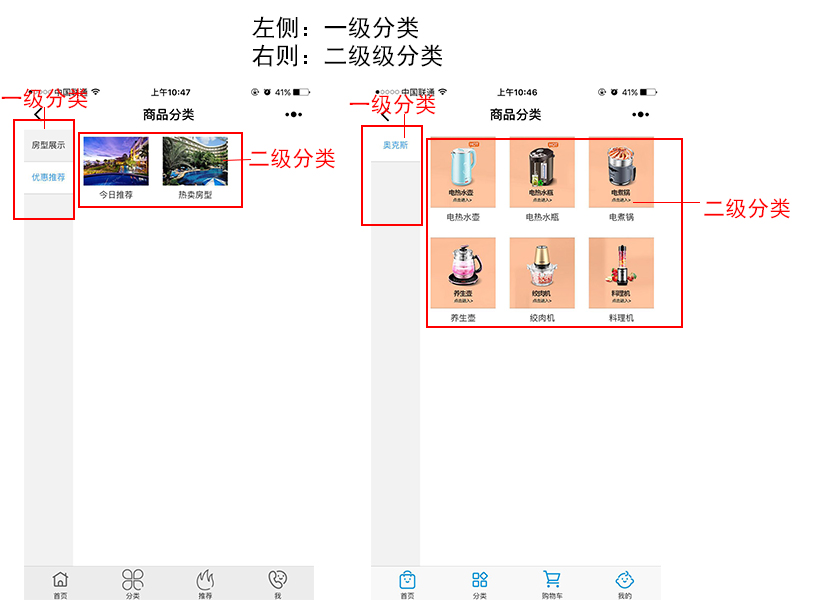
提示: 制作界面是预览作用, 保存之后会自动获取上面填写的选项,及产品类别; 最终预览效果可下载至开发者工具预览。 所有数据在后台查看; 上线小程序展示,参见下图: 样式一: |

样式二: