如何使用文本
功能特色
一个非常简单而又实用的文本工具
可以用作简短的标题;
也可用作文章的展示;
可以自由编辑文字;
支持字体加粗;
字体斜体;
字体加下划线;
字体加中横线;
字体左右缩进/有序无序列表格式
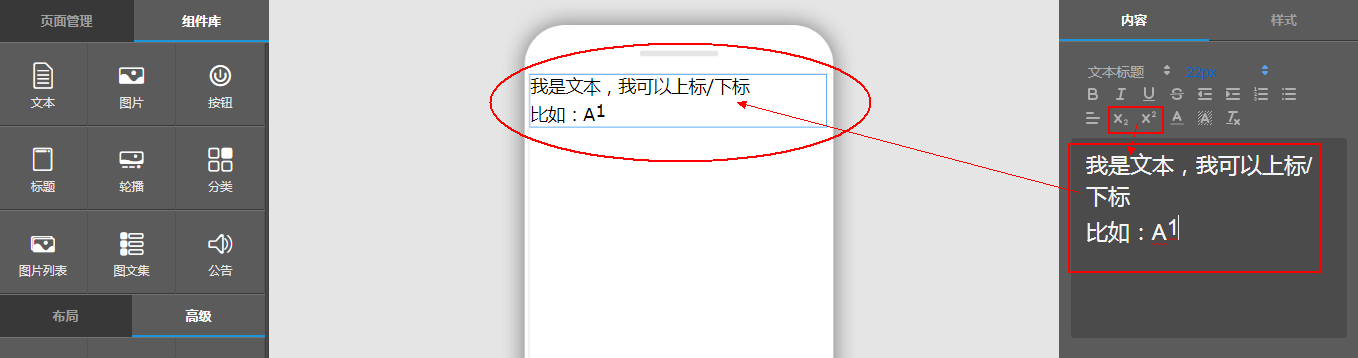
字体上标/下标;
字体大小调整;
字体大小;
字体颜色;
字体背景颜色;
对齐方式;
字体清除格式;
文本链接;
文本组件背景颜色;
使用方法如下:
文本使用说明:既可做普通的/标题文本展示,也可以添加链接!
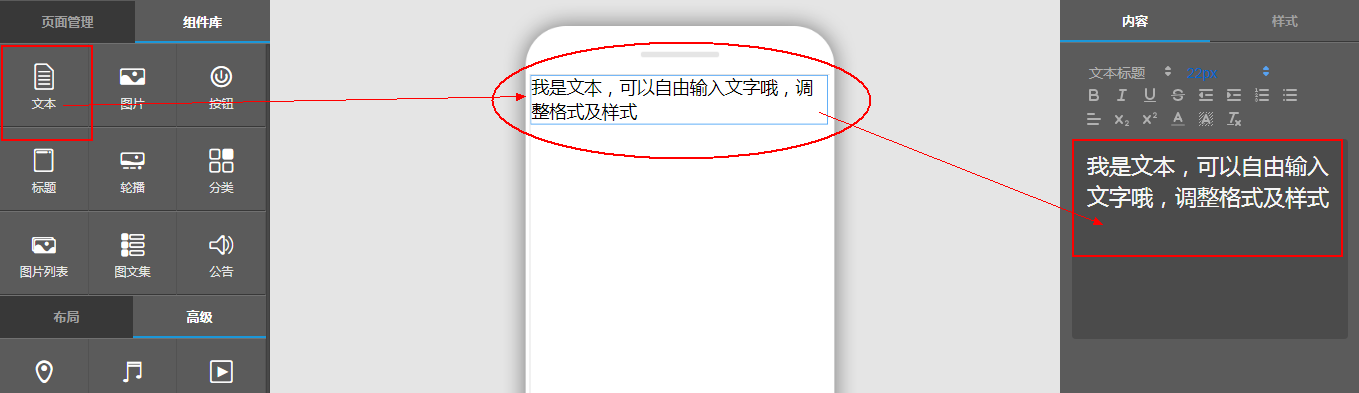
1)“文本”组件,右侧可修改/编辑文字。
2)字体调整大小
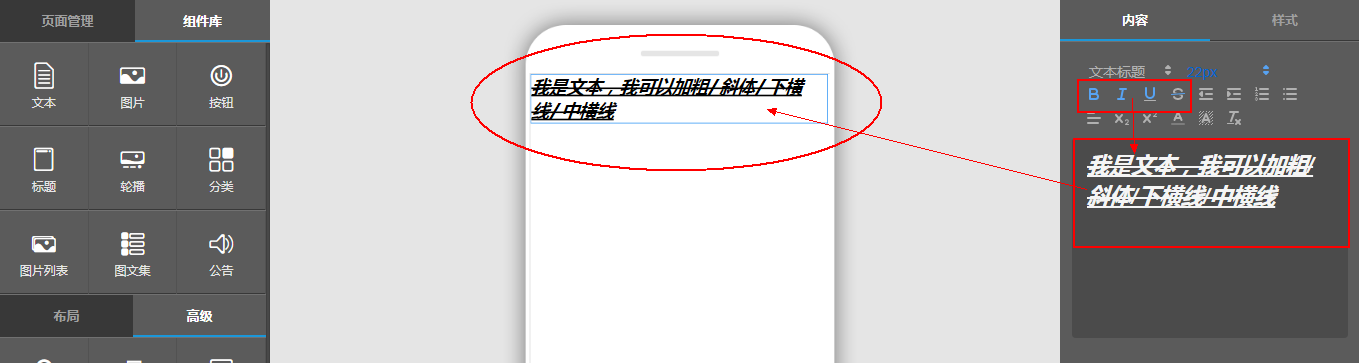
3)字体加粗/斜体/下横线/中横线
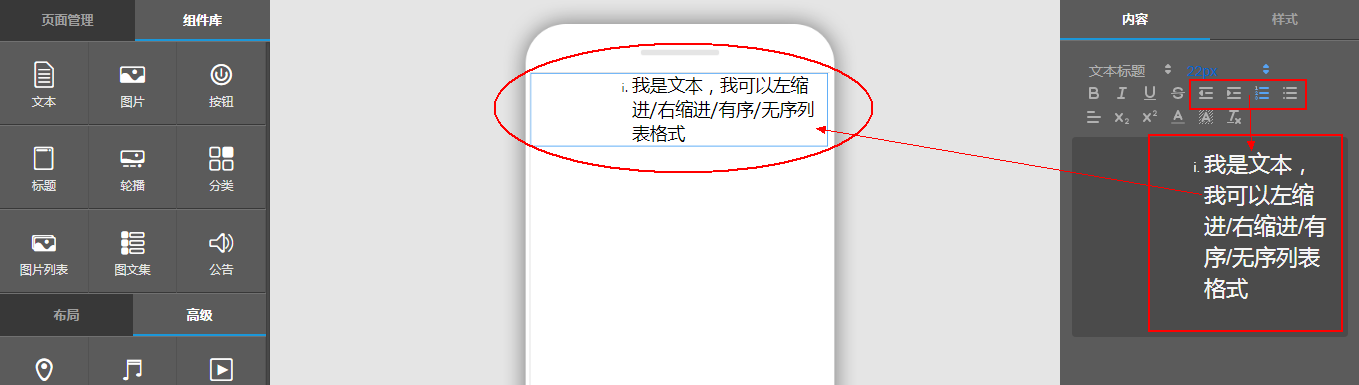
4)字体左缩进/有缩进/有序/无序列表格式
5)字体左对齐/居中对齐/右对齐/两端对齐


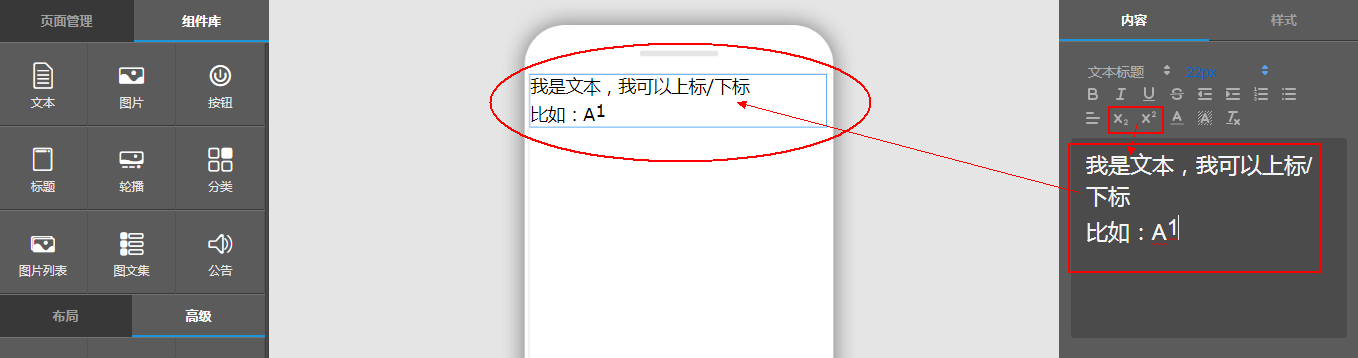
6)字体上标/下标


7)字体更改颜色/背景颜色


8)字体清除格式


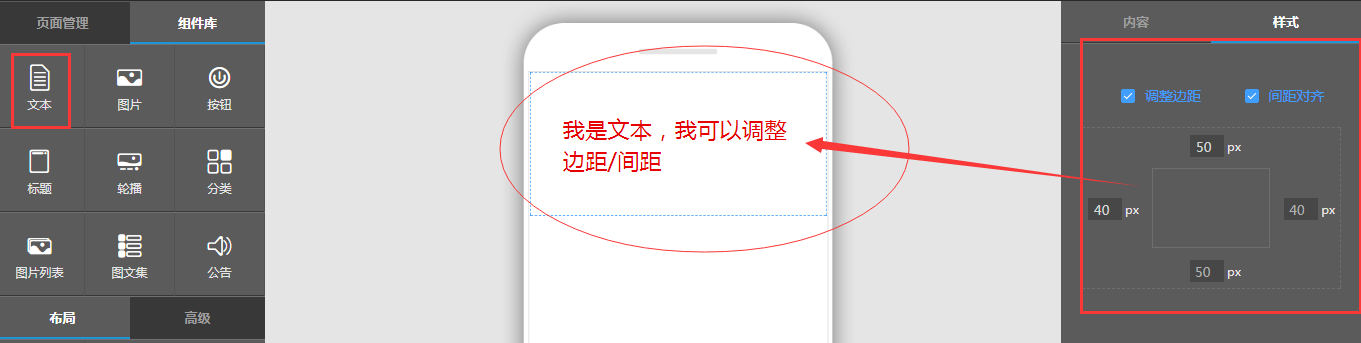
9)字体可以调整边距/间距
10)文本可以添加外链


11)文本组件可添加背景颜色